Homer, un dashboard ligero y versátil
Cuando tu propio ecosistema empieza a crecer, acabas necesitando un lugar donde tener todo referenciado y poder usarlo de manera sencilla, a modo de página de inicio

Hace ya algún tiempo os hablé de Heimdall, un dashboard ligero y sencillo donde tener recogidos todos los enlaces de las aplicaciones de nuestro ecosistema y aquellas páginas que frecuentamos más a menudo.
Sin embargo, desde hace algún tiempo he estado explorando alternativas y, tras pasar por Dashy (de la cual haré una entrada en un futuro) y descartarla por su elevado consumo de recursos, me topé con Homer. Se trata de un dashboard tremendamente ligero, el cual no es más que una página web estática y muy parecido a Heimdall.
Lo que más me llamó la atención de Homer fue, a parte de su ínfimo consumo de recursos, la posibilidad de personalizarlo a través de un fichero YAML, lo cual agiliza el gestionar los enlaces y el añadir o eliminar los necesarios, y poder llevar un control de versiones sobre su configuración de manera simple (basta con mantener el fichero YAML en un repositorio Git). Además, permite incorporar healthchecks, de manera que de un vistazo podemos saber si nuestros servicios están disponibles o no (aunque para esto prefiero aplicaciones dedicadas como Uptime Kuma).

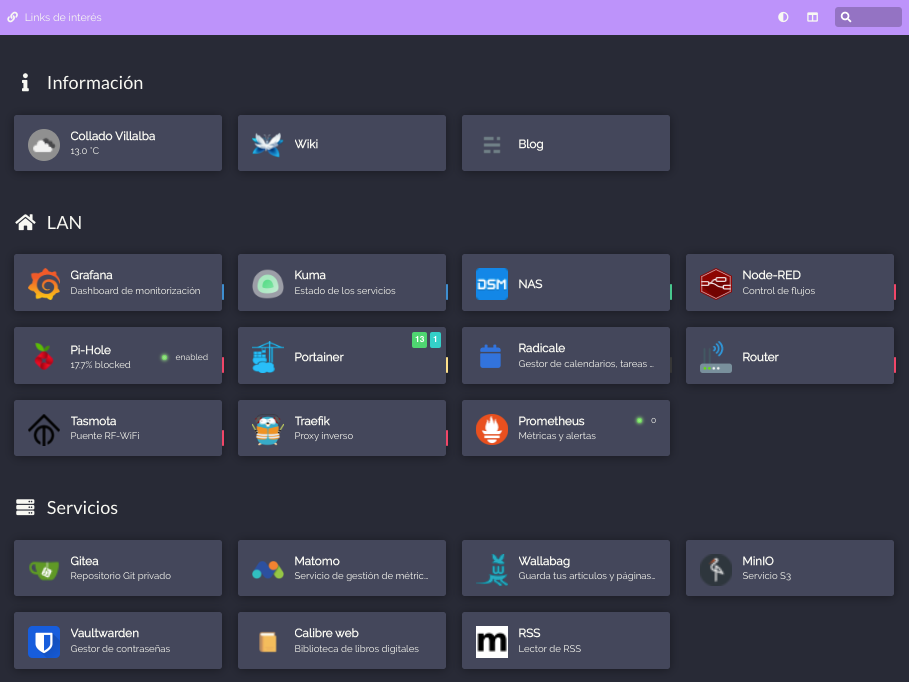
Arriba podéis ver una captura del aspecto que tiene Homer en mi nube actualmente. Lo he convertido en mi página de inicio, de tal forma que al abrir el navegador me lleva automáticamente a ella. Como se puede apreciar, tengo tanto enlaces a webs (como este blog), como a aplicaciones, estado de servicios y algún que otro plugin, como el del tiempo o el estado de Pi-Hole. Tanto la interfaz como el contenido ha sido personalizado a través del fichero YAML, y está en constante evolución.
Instalar Homer
Para instalar Homer, haremos uso (una vez más) de una imagen Docker y de la maravillosa herramienta que es docker-compose. Así pues, partiremos de un fichero similar a éste:
version: '3.8'
services:
homer:
image: b4bz/homer
container_name: homer
networks:
- public
environment:
- UID=1001
- GID=1001
restart: unless-stopped
volumes:
- ./assets:/www/assets
labels:
- traefik.enable=true
- traefik.docker.network=public
- traefik.http.routers.homer-secure.entrypoints=https
- traefik.http.routers.homer-secure.rule=Host(`home.example.org`)
- traefik.http.routers.homer-secure.tls=true
- traefik.http.routers.homer-secure.tls.certresolver=certlocal
- traefik.http.services.homer.loadbalancer.server.port=8080
networks:
public:
external: true
Como se puede apreciar, es una configuración muy sencilla la que necesitamos. Apenas definimos la imagen y el nombre del contenedor, lo conectamos a la red de Traefik, ponemos las etiquetas correspondientes y mapeamos el volumen que contendrá todos los assets, incluido el fichero de configuración. Una vez que tenemos esto, ejecutamos docker-compose up -d y ya podremos ver nuestro dashboard con la configuración por defecto si accedemos a https://home.example.org.
Configurar Homer
Para configurar Homer, no necesitamos parar el contenedor. Bastará con que abramos el fichero que se habrá creado al arrancar el contenedor la primera vez y nos dediquemos a editarlo. Este fichero se llama assets/config.yml y tiene un aspecto similar a:
---
# Homepage configuration
# See https://fontawesome.com/v5/search for icons options
name: "Homer"
subtitle: "Dashboard principal de Homer"
logo: "logo.png"
# logo: "fas fa-skull-crossbones" # Optional icon
header: false
footer: false
columns: 4
theme: default
colors:
light:
highlight-primary: "#282a36"
highlight-secondary: "#bd93f9"
highlight-hover: "#9473c3"
background: "#282a36"
card-background: "#44475a"
text: "#f8f8f2"
text-header: "#f8f8f2"
text-title: "#f8f8f2"
text-subtitle: "#f8f8f2"
card-shadow: rgba(0, 0, 0, 0.4)
link-hover: "#ffdd57"
dark:
highlight-primary: "#282a36"
highlight-secondary: "#bd93f9"
highlight-hover: "#9473c3"
background: "#282a36"
card-background: "#44475a"
text: "#f8f8f2"
text-header: "#f8f8f2"
text-title: "#f8f8f2"
text-subtitle: "#f8f8f2"
card-shadow: rgba(0, 0, 0, 0.4)
link-hover: "#ffdd57"
# Optional navbar
# links: [] # Allows for navbar (dark mode, layout, and search) without any links
links:
- name: "Links de interés"
icon: "fas fa-link"
url: "#links-page"
tags:
Almacenamiento: &almacenamiento
- tag: "Almacenamiento"
tagstyle: "is-small is-success"
Red: &red
- tag: "Red"
tagstyle: "is-small is-danger"
Monitor: &monitor
- tag: "Monitorización"
tagstyle: "is-small is-info"
Docker: &docker
- tag: "Docker"
tagstyle: "is-small is-warning"
Productividad: &productividad
- tag: "Productividad"
tagstyle: "is-small is-dark"
# Services
# First level array represent a group.
# Leave only a "items" key if not using group (group name, icon & tagstyle are optional, section separation will not be displayed).
services:
- name: "Información"
icon: "fas fa-info"
cols: 5
items:
- name: "Blog"
subtitle: "No me quedaba más espacio en la cabeza..."
logo: "assets/logos/png/ghost.png"
url: "https://blog.parravidales.es"
target: "_blank"
En mi fichero de configuración, he definido una serie de etiquetas o tags que luego voy asignando a los servicios o enlaces que quiero, y como se puede ver, siguen la sintaxis definida por Bulma, lo que lo hace muy sencillo (aunque un poco limitado).
Si queréis ver la configuración por defecto, la tenéis disponible en su GitHub, además de un tutorial extenso de cómo usar cada apartado.
Uso de los iconos
Para mostrar los iconos de los servicios, yo me he descargado el repositorio de Dashboard Icons dentro de la carpeta assets/logos, de tal manera que así dispongo de una buena cantidad de ellos y puedo mantenerlo actualizado según se incorporen nuevos iconos. Existen varios repositorios de este tipo, pero ése es el que más me gustó y el que estoy usando, en particular ☺️. Sentíos libres de usar el que más os guste, por supuesto.
Configurar varias páginas
En Homer, tenemos la posibilidad de repartir los enlaces entre varias páginas. Para crear una página nueva, bastará con crear un fichero dentro de assets con el nombre que queramos (en mi caso: links-page.yml). En él, la configuración se hereda del fichero principal config.yml, por lo que sólo necesitamos añadir los servicios o enlaces que queramos y sobreescribir los parámetros que deseemos. Por ejemplo, podemos definir las columnas a 3 en lugar de 4, poner un link que nos lleve de vuelta al inicio, etc. Para acceder a esa página, bastará con especificarla mediante la URL #links-page, y automáticamente Homer nos creará el enlace a ella.
Usar plugins
Además de enlaces, Homer nos permite usar algunos plugins para enriquecer un poco la experiencia. Podéis ver una lista de los soportados actualmente aquí. Para cada uno de ellos, deberemos especificar un apiKey o algunos endpoint extra, además del tipo, que será el que defina qué plugin usamos. ¡Podemos también generar el nuestro propio si así lo necesitamos!
Como podéis ver, Homer es un dashboard muy sencillo de configurar y mantener, y unido eso a que es súper ligero (no deja de ser una página web estática) y a que la imagen es muy liviana, puedo decir que es una aplicación que estará en mi ecosistema durante bastante tiempo, ¿qué opináis?
Si te ha gustado la entrada, o te ha sido útil y quieres ayudarme a pagar los gastos que conlleva el servidor y mantener así el blog libre completamente de anuncios, puedes hacer una donación en Bitcoin en la siguiente dirección: